Integrating Drupal Development and UX Design
My name is Michael Keara. I’m a freelance Drupal developer based in Toronto. I provide services to organizations and design agencies who require Drupal expertise for their web projects. My partner, Conchita Flores, and I work through our company The User Advocate Group. We also do a lot of Latin dancing.
Although my current passion and professional focus is on Drupal development, my background in UX strategy and design is always present in my approach. So wherever possible I try to incorporate better UX practices into the development work that I do.

Drupal Development Services
- Drupal back end development
- Custom module creation and maintenance
- Drupal troubleshooting and bug fixes
- Drupal theme integration
- Site migrations to Drupal 8
- Customized User Interfaces
- Creative problem solving
Working as a freelancer through my company, The User Advocate Group, I've had the pleasure of providing Drupal development services to a wide range of excellent in-house teams.
Here are some examples of projects I've contributed to:

During this contract I provided Drupal 8 development services to augment the in-house dev team. Work was mostly focused on the Business subsite and involved custom module development and maintenance, third-party integration, as well as updates/modifications to the common theme using Pattern Lab.
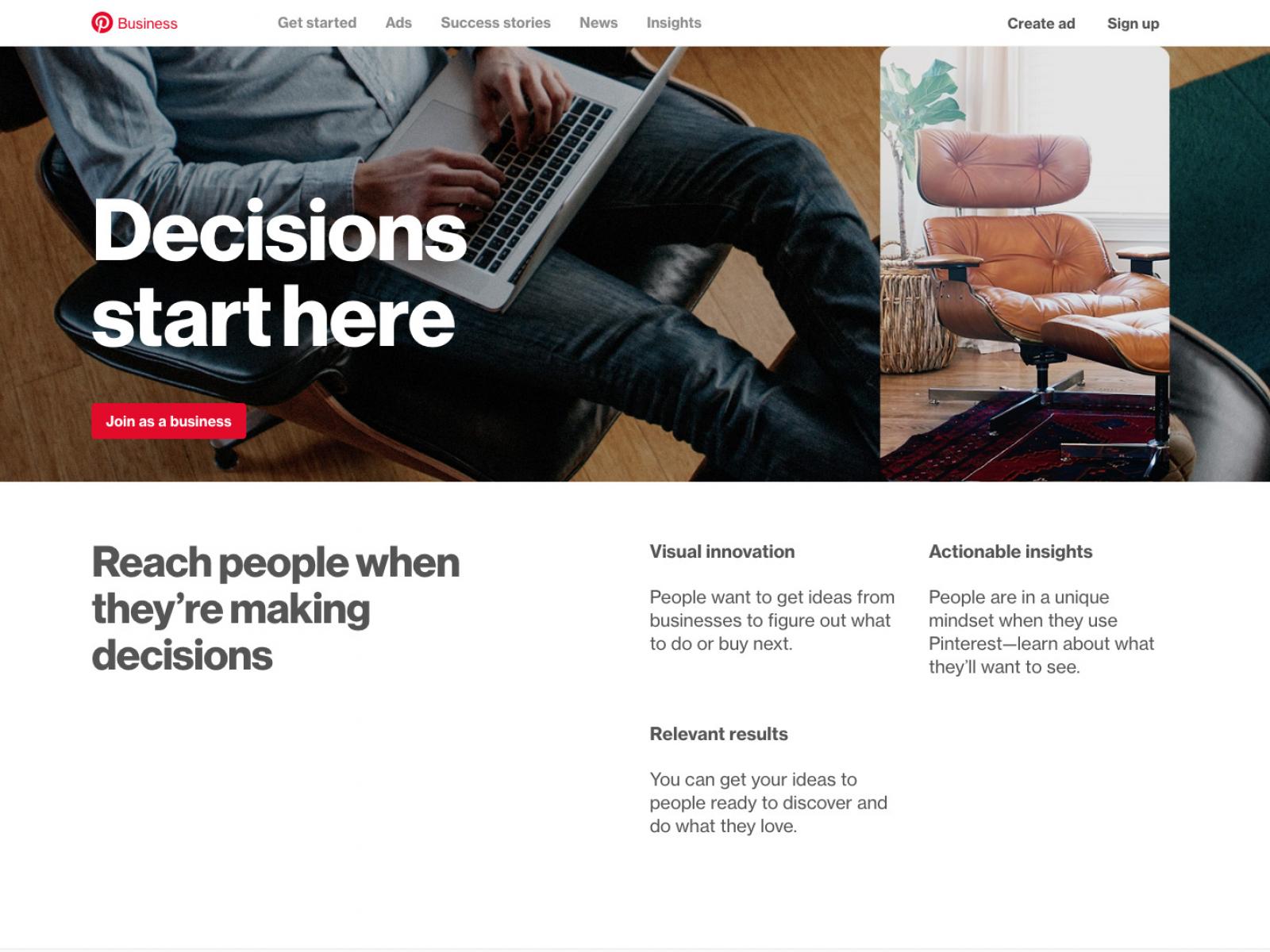
Art Gallery of Ontario Events

When the Art Gallery of Ontario required a landing page to promote the facilities rentals for events, The User Advocate Group was contracted to build a highly modular Drupal 8 page building system. This system takes advantage of the powerful ‘Paragraphs’ module to provide rich data structures and intuitive management of sub-components.
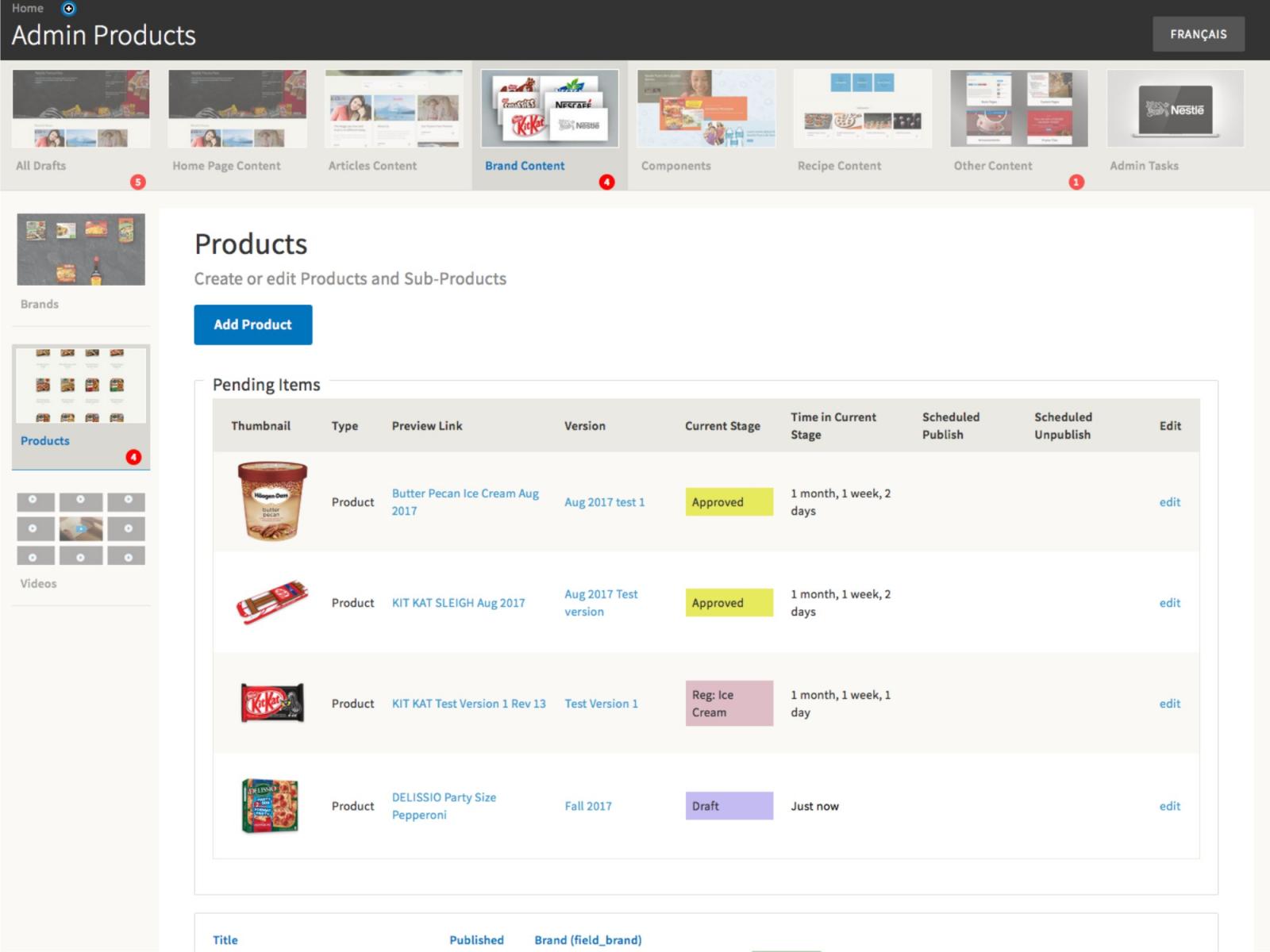
This multi-faceted site, designed and produced by OneMethod, features the many popular brands under the Nestle Canada umbrella. The User Advocate Group provided key Drupal 7 development skills for the initial site build.
Business-Oriented CMS

The content management workflow required by Nestle was too demanding for an off-the-shelf solution. On behalf of OneMethod, I built a highly intuitive, business-oriented content management system that virtually eliminates the need for training and efficiently handles the multi-stage, multi-version content production process.
Drupal Site Maintenance

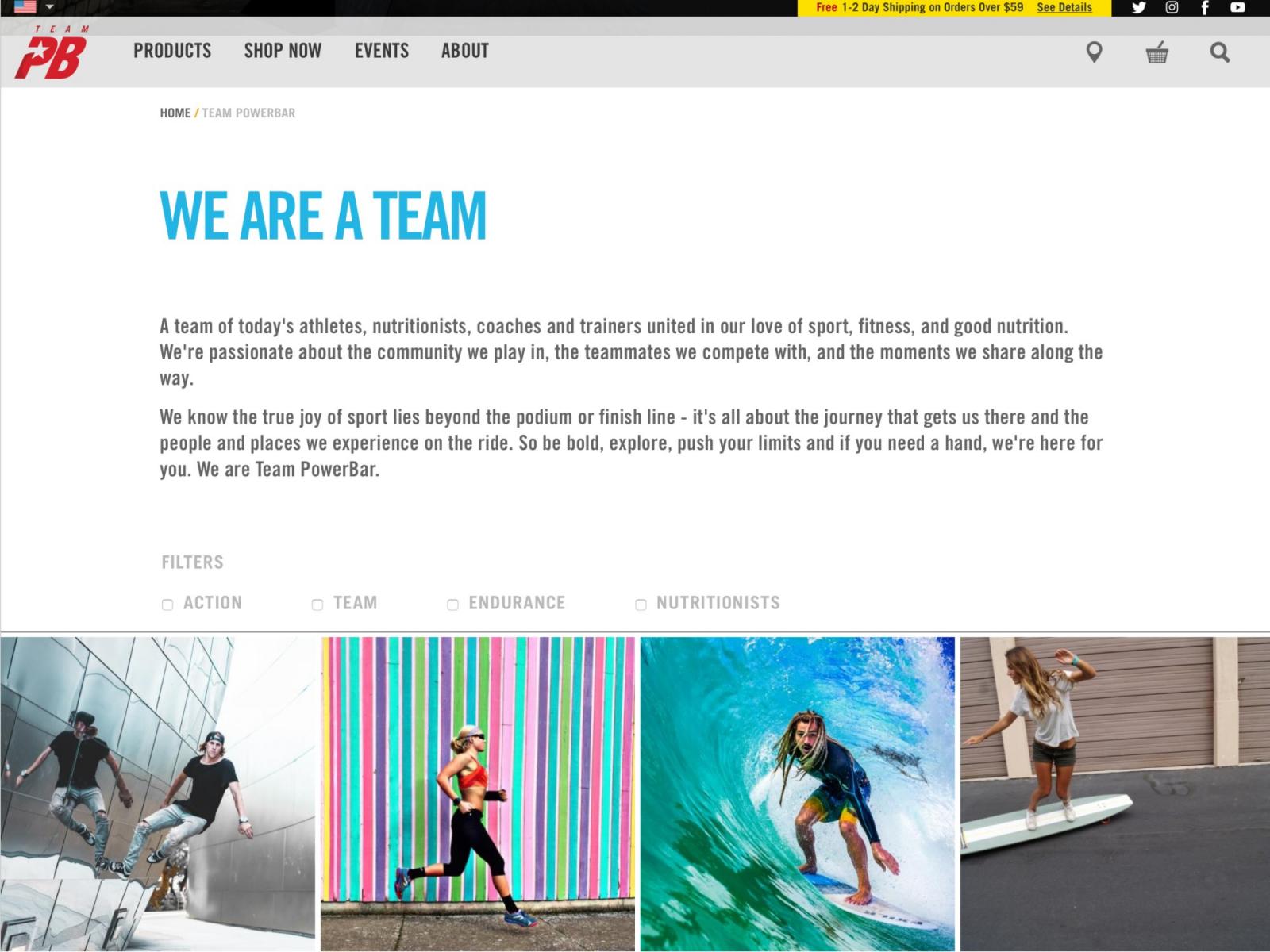
I provided Drupal 7 development and maintenance services on behalf of Bensur Creative Marketing Group for popular PostHoldings.com brands such as Powerbar and Premier Nutrition. I also developed a Drupal-based app that interacted with a third party fulfillment service via a SOAP API.
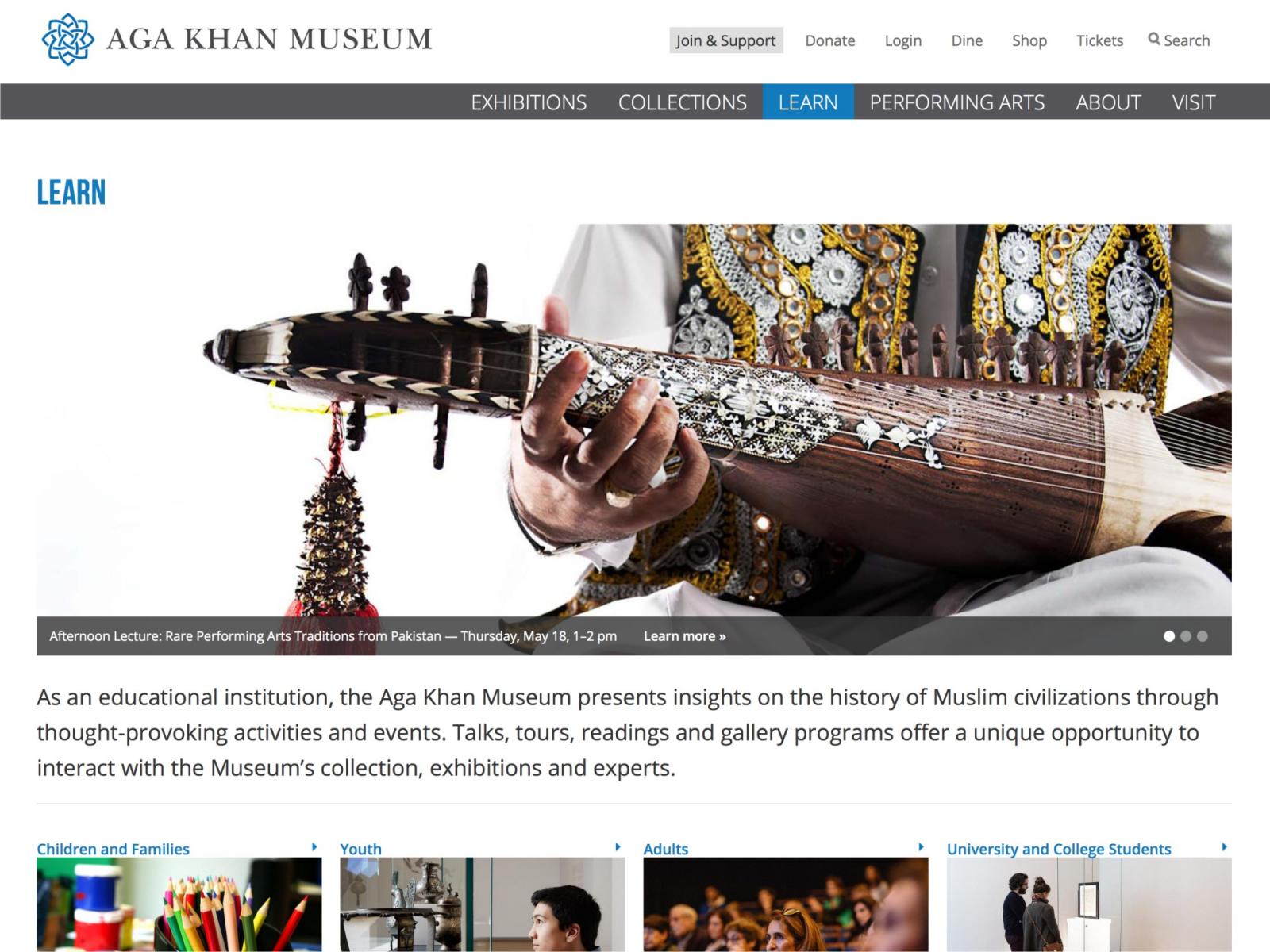
Aga Khan Museum

This Drupal 7 site was prepared and launched for the opening of the remarkable Aga Khan Museum in Toronto. The original website was designed by Devlin Digital. The User Advocate Group did the implementation.
UX Strategy Toolbox
I use a 'toolbox' of concepts and ideas to help me integrate development and UX design. Here's a list of my favourites:
Recognize Business Intent
It’s always important to keep in mind the business intent behind any web project.
Why does the client want this site? How does it further the interests of their business? Keep in mind ‘their business’ could be almost anything: selling on line, providing a public service, education, showing off a portfolio, news, …
It’s up to the client to determine what their business is. It’s up to us as website creators to help them fully realize their business intent on line.
See video: "Understanding Business Intent"
Build Units of Business Intent
A web site is an expression of business intent.
If a web site is an expression of business intent, then the web pages and any other sub-elements within the site are units of business intent. This is an important concept to keep in mind when planning a new site or feature. What is the business intent that justifies the existence of this element or that page? Knowing this critical information about the client’s intentions infuses the design process with rich insights into the element’s functionality, appearance and relation to the other elements with the site's ecosystem.
See video: "A Web Page is a Unit of Business Intent"
Help the Client Understand Their Own Intentions
The client's vision may start off unfocussed.
Clients rarely present a web designer/builder with a fully articulated mapping of what they intend to accomplish with their new web site. Different clients have different levels of awareness at different stages in the process. They begin, as they should, with ideas, thoughts, dreams about how they want to change the people they engage with.
By keeping clients focused on their intentions and not on the technical details, we as designers can help them achieve greater clarity about how to make those engagements productive for all parties .
The process is kind of magic: it begins with a seed of an idea and evolves into fully articulated Information Architecture and functional system.
See video: "Clients and Site Builders"
Usage Context is Key
Functionality is meaningless outside of a usage context.
Simply carrying out the functional specs for a given project will not guarantee success. Remember: web site design is not a technical problem, it’s a business problem! You have to start at the other end:
- Who is the user?
- What they supposed to do with your application?
If you can answer these 2 (deceptively) simple questions, you’re well on the way to a successful project!
See video: "Understanding Usage Context"
Role-Oriented Design
Users constantly change the hats they are wearing.
The term ‘user role’ is used by Drupal site builders and developers to refer to sets of permissions for a given user. But in the UX design world the term is much more powerful and is key to understanding how to make really powerful, easy-to-use user interfaces.
User permissions are assigned to a given user account and are fixed throughout each session. But in the world of UX (user experiences) roles change frequently through any given session. Users will assume a new role in order to achieve certain goal. As they achieve one goal they move on to the next. Users constantly change the hats they are wearing.
Role-oriented design recognizes this and seeks to organize the tools required for achieving goals into logical groups that can be presented when the users ‘change their hats’.
Outside-In UX Strategy
Non-technical users look at web sites from the 'outside’.
The principle design philosophy that I’ve advocated since 2001 is Outside-In UX Strategies. This recognizes that most users are not technical experts and they look at web sites from the 'outside’. They don’t know or care about how it works or what goes on internally. Yet in the Drupal world, many content management tasks, and almost all site builder tasks, require the user to work in the ‘back end’ with abstract user interfaces that have no obvious relation to the web site’s front end.
This can require extensive training to learn how to use these back-end abstractions to make things happen on the front-end. But I always ask: to what extent can we bring the site building and content management controls into the front end usage contexts? Wherever we can do this, the user benefits with greater ease of use.
See video: "Inside-Out Site Building"